slider
Slide selector.
| Attribute Name | Type | Default | Description | Minimum Version |
| name | String | Component name, used for form submission to obtain data | ||
| min | Number | 0 | minimum | |
| max | Number | 100 | maximum | |
| step | Number | 1 | step, must be greater than 0 and can be exactly divided by (max - min) | |
| disabled | Boolean | false | disable or not | |
| value | Number | 0 | current value | |
| show-value | Boolean | false | show current value or not | |
| active-color | String | #108ee9 | selected color | |
| background-color | String | #ddd | background bar color | |
| track-size | Number | 4 | track line height | |
| handle-size | Number | 22 | slider size | |
| handle-color | String | #fff | slider fill color | |
| onChange | EventHandle | trigger on completion of a drag, event.detail = {value: value} | ||
| onChanging | EventHandle | event triggered in process of drag, event.detail = {value: value} |
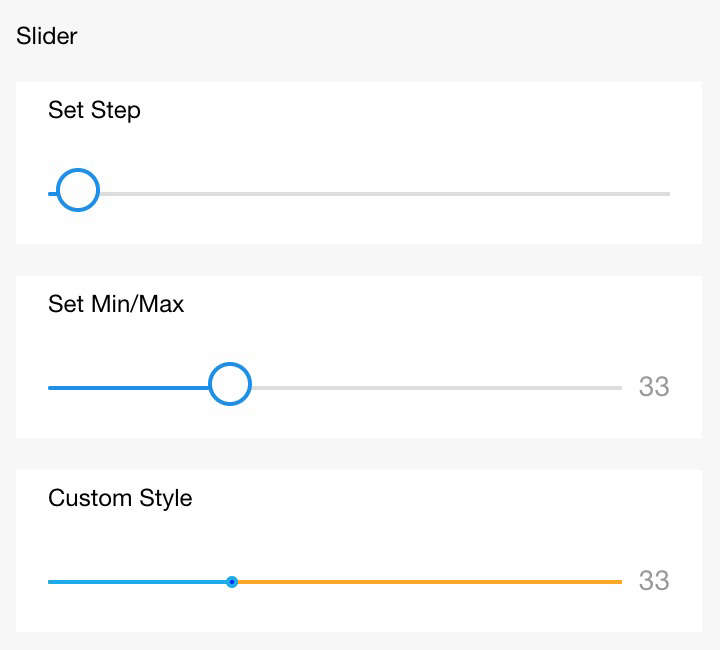
Screenshot

Sample Code
copy
<view class="section section-gap">
<text class="section-title">Set step</text>
<view class="body-view">
<slider value="60" onChange="sliderChange" step="5"/>
</view>
</view>
<view class="section section-gap">
<text class="section-title">Shown current value</text>
<view class="body-view">
<slider value="50" show-value/>
</view>
</view>
<view class="section section-gap">
<text class="section-title">Set mininum/maximum</text>
<view class="body-view">
<slider value="100" min="50" max="200" show-value/>
</view>
</view>
<view class="page-section">
<view class="page-section-title">Custom style</view>
<view class="page-section-demo">
<slider value="33" onChange="slider4change" min="25" max="50" show-value
backgroundColor="#FFAA00" activeColor="#00aaee" trackSize="2" handleSize="6" handleColor="blue" />
</view>
</view>copy
Page({
sliderChange(e)
console.log('slider changed value:', e.detail.value)
})