input
Input box.
| Attribute Name | Type | Default | Description | Minimum Version |
| value | String | initial contents | ||
| name | String | component name, used for the form submission of obtained data | ||
| type | String | text | input type, effective value: text, number, digit. | |
| password | Boolean | false | Is password type or not | |
| placeholder | String | placeholder | ||
| placeholder-style | String | specify placeholder style | ||
| placeholder-class | String | specify placeholder style class | ||
| disabled | Boolean | false | disable or not | |
| maxlength | Number | 140 | maximum length | |
| focus | Boolean | false | get focus | |
| cursor | Number | Cursor location when specifying focus | ||
| onInput | EventHandle | trigger input event on keyboard entry, event.detail = {value: value} | ||
| onConfirm | EventHandle | trigger on clicking keyboard completion, event.detail = {value: value} | ||
| onFocus | EventHandle | trigger on getting focus, event.detail = {value: value} | ||
| onBlur | EventHandle | trigger on losing focus, event.detail = {value: value} |
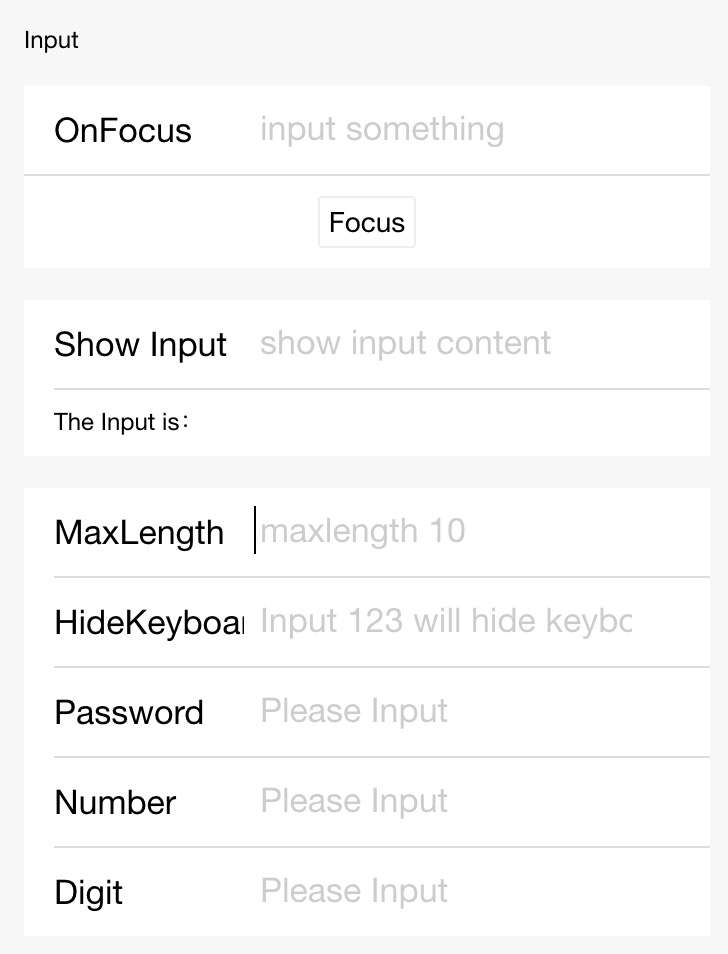
Screenshot

Sample Code
copy
<input placeholder="Here the focus is obtained only when the button below is clicked" focus="{{focus}}" />
<input maxlength="10" placeholder="maximum entered length 10" />
<input onInput="bindKeyInput" placeholder="entry synchronized to view"/>
<input type="number" placeholder="This is a numeral entry box" />
<input password type="text" placeholder="This is a password entry box" />
<input type="digit" placeholder="numeral keyboard with decimal"/>copy
Page({
data: {
focus: false,
inputValue: '',
},
bindButtonTap() {
this.setData({
focus: true,
});
},
bindKeyInput(e) {
this.setData({
inputValue: e.detail.value,
});
},
});