checkbox
checkbox-group
Multiple selector group
| Attribute Name | Type | Default | Description | Minimum Version |
| name | String | component name, used to form submission to get data | ||
| onChange | EventHandle | trigger on change of checked item, detail = {value: Value of the checked checkbox item} |
checkbox
Multiple choice
| Attribute Name | Type | Default | Description | Minimum Version |
| value | String | component value, value carried in change event when checked | ||
| checked | Boolean | false | checked or not, used to set checked by default | |
| disabled | Boolean | false | disable or not | |
| onChange | EventHandle | trigger on change of component, detail = {value: Is the checkbox checked or not} | ||
| color | Color | checkbox color |
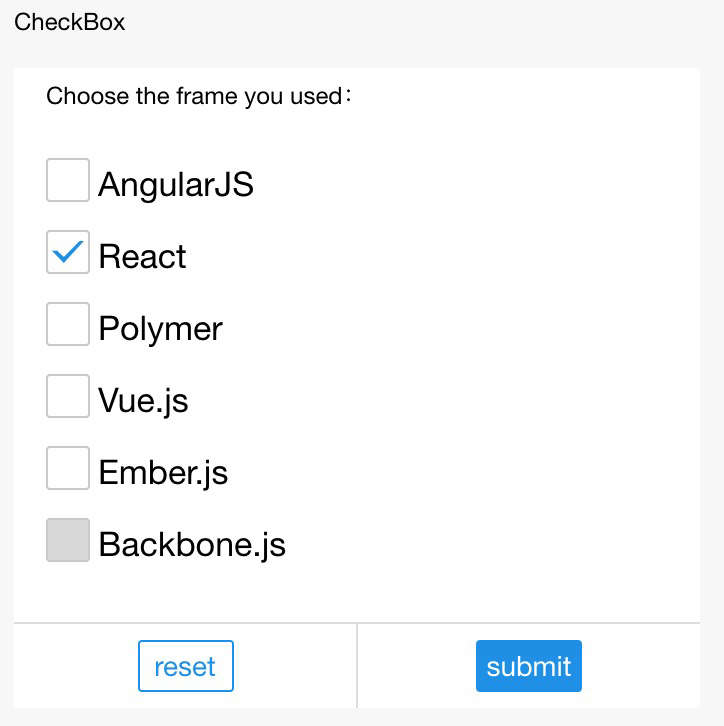
Screenshot

Sample Code
copy
// acss
.checkbox {
display: block;
margin-bottom: 20rpx;
}
.checkbox-text {
font-size:34rpx;
line-height: 1.2;
}copy
<checkbox-group onChange="onChange">
<label class="checkbox" a:for="{{items}}">
<checkbox value="{{item.name}}" checked="{{item.checked}}" disabled="{{item.disabled}}" />
<text class="checkbox-text">{{item.value}}</text>
</label>
</checkbox-group>copy
Page({
data: {
items: [
{name: 'angular', value: 'AngularJS'},
{name: 'react', value: 'React', checked: true},
{name: 'polymer', value: 'Polymer'},
{name: 'vue', value: 'Vue.js'},
{name: 'ember', value: 'Ember.js'},
{name: 'backbone', value: 'Backbone.js', disabled: true},
],
},
onChange(e) {
my.alert({
title: `You are selecting the framework ${e.detail.value}`,
});
},
});