form
Form, used to submit the user entry textarea, switch, input, checkbox-group, slider, radio-group, picker and other components in the component.
Clicking the button component with “form” form and “form-type” as “submit” causes submission of the “value” value in the form component. It is required to add “name” in the form component as the key.
| Attribute Name | Type | Default | Description | Minimum Version |
| onSubmit | EventHandle | carrying data in form triggers submit event, event.detail = {value : {'name': 'dao14'}, buttonTarget: {'dataset': 'buttonDataset'} } | ||
| onReset | EventHandle | trigger reset event upon form reset |
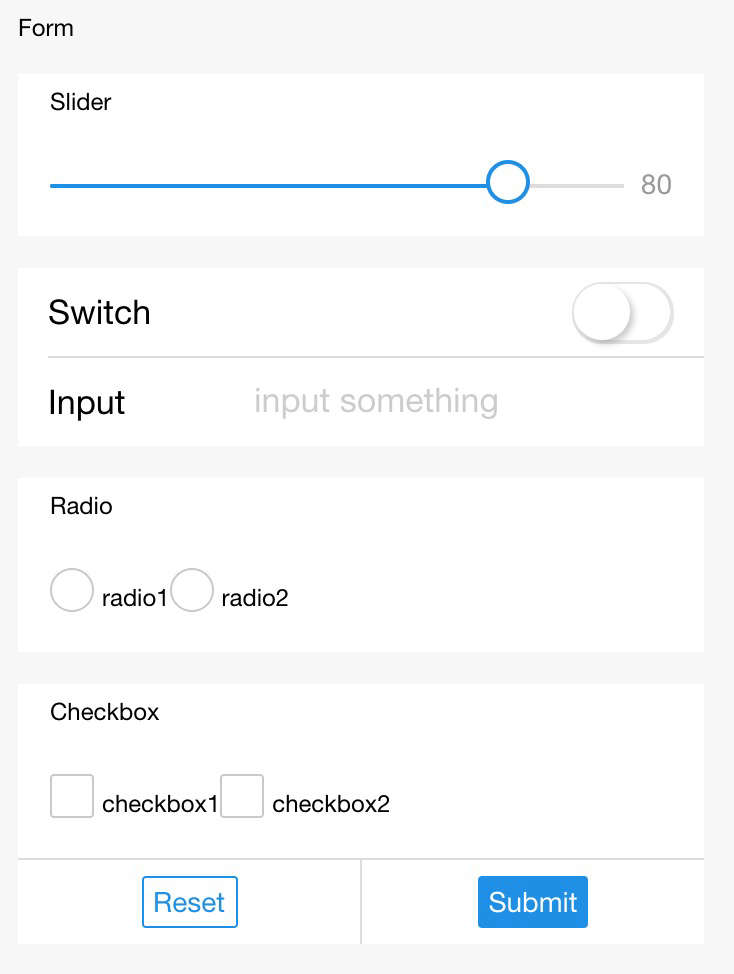
Screenshot

Sample Code
copy
<form onSubmit="formSubmit" onReset="formReset">
<view class="section section_gap">
<view class="section__title">switch</view>
<switch name="switch"/>
</view>
<view class="section section_gap">
<view class="section__title">slider</view>
<slider name="slider" show-value ></slider>
</view>
<view class="section">
<view class="section__title">input</view>
<input name="input" placeholder="please input here" />
</view>
<view class="section section_gap">
<view class="section__title">radio</view>
<radio-group name="radio-group">
<label><radio value="radio1"/>radio1</label>
<label><radio value="radio2"/>radio2</label>
</radio-group>
</view>
<view class="section section_gap">
<view class="section__title">checkbox</view>
<checkbox-group name="checkbox">
<label><checkbox value="checkbox1"/>checkbox1</label>
<label><checkbox value="checkbox2"/>checkbox2</label>
</checkbox-group>
</view>
<view class="btn-area">
<button formType="submit">Submit</button>
<button formType="reset">Reset</button>
</view>
</form>copy
Page({
formSubmit: function(e) {
console.log('form has a submit event, carrying data ', e.detail.value)
},
formReset: function() {
console.log('form has a reset event')
}
})