button
Button
| Attribute Name | Type | Default | Description | Minimum Version |
| size | String | default | effective value default, mini | |
| type | String | default | button style type, effective value primary, default, warn | |
| plain | Boolean | false | hollow or not | |
| disabled | Boolean | false | disable or not | |
| loading | Boolean | false | button text preceded with loading icon or not | |
| hover-class | String | button-hover | button pressed style class hover-class="none" indicates no pressed effect | |
| hover-start-time | Number | 20 | pressed status shown in a period after being pressed, in milliseconds | |
| hover-stay-time | Number | 70 | pressed status retention time after release, in milliseconds | |
| form-type | String | effective value submit and reset, used for component, clicking triggers submit/reset event respectively | ||
| onTap | EventHandle | click | ||
| open-type | String | Open ability | ||
| scope | String | Valid when open-type is getAuthorize |
The Valid Value of open-type
| Value | Description |
| getAuthorize | Support for Mini Program authorization |
The Valid Value of Scope
When open-type is getAuthorize , we can set scope to the following value:
| Value | Description |
| userInfo | get user basic information |
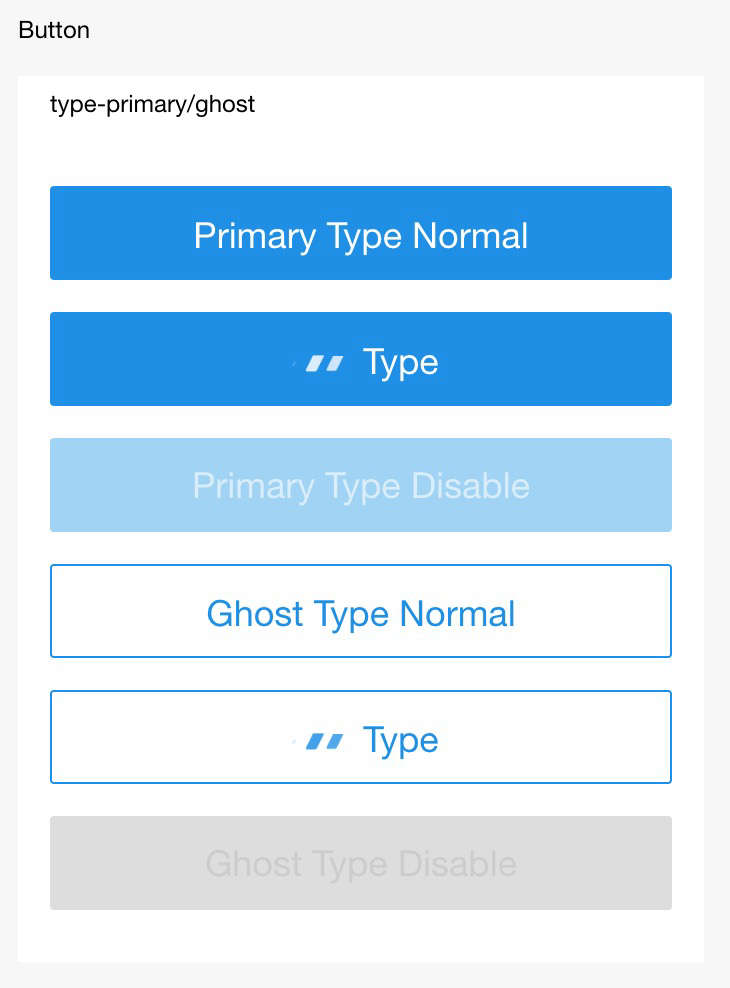
Screenshot

Sample Code
copy
<view class="page">
<view class="section">
<view class="title">Type</view>
<button type="default">default</button>
<button type="primary">primary</button>
<button type="warn">warn</button>
</view>
<view class="section" style="background:#ddd;">
<view class="title">Misc</view>
<button type="default" plain>plain</button>
<button type="default" disabled>disabled</button>
<button type="default" loading={{true}}>loading</button>
<button type="default" hover-class="red">hover-red</button>
</view>
<view class="section">
<view class="title">Size</view>
<button type="default" size="mini">mini</button>
</view>
<view class="section">
<view class="title">Type</view>
<form onSubmit="onSubmit" onReset="onReset">
<button form-type="submit">submit</button>
<button form-type="reset">reset</button>
</form>
</view>
</view>