label
The label can be used to improve the form component availability. Use the ‘for’ attribute to find the ‘id’ of the related component or place the component under the label. When it is clicked, the focus is on the related component.
The priority of ‘for’ is higher than that of internal component. When there are multiple components internally, the first component is triggered by default.
Currently the following controls can be bound: checkbox, radio, input, textarea.
| Attribute Name | Type | Description | Minimum Version |
| for | String | id of the bound component |
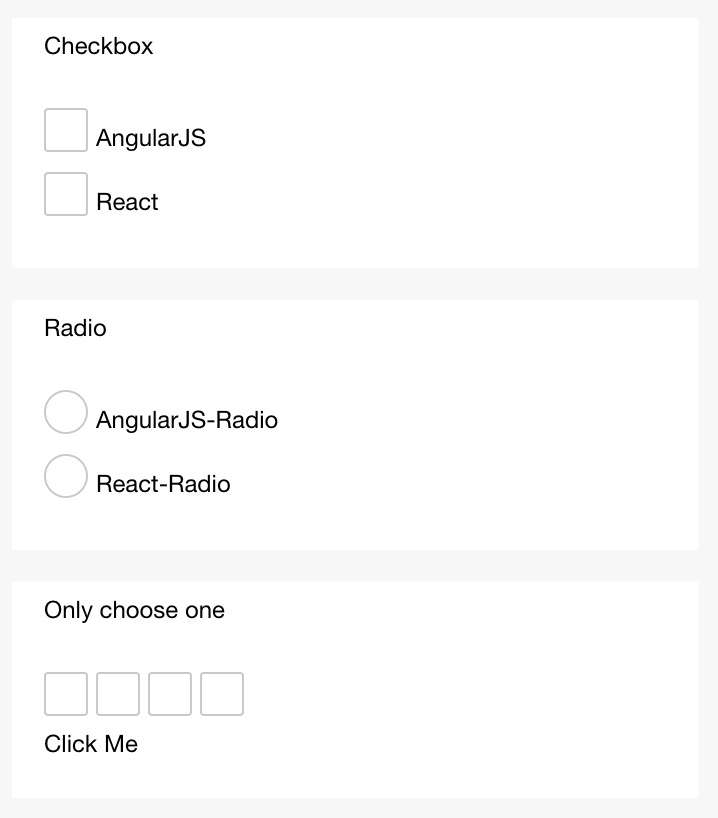
Screenshot

Sample Code
copy
<view class="section">
<view class="title">Checkbox,label cover checkbox</view>
<checkbox-group>
<view>
<label>
<checkbox value="aaa" />
<text>aaa</text>
</label>
</view>
<view>
<label>
<checkbox value="bbb" />
<text>bbb</text>
</label>
</view>
</checkbox-group>
</view>
</view>
<view class="section">
<view class="title">Radio, associating with the ‘for’ attribute</view>
<radio-group>
<view>
<radio id="aaa" value="aaa" />
<label for="aaa">aaa</label>
</view>
<view>
<radio id="bbb" value="bbb" />
<label for="bbb">bbb</label>
</view>
</radio-group>
</view>
</view>
<view class="section">
<view class="title">select only one when multiple checkboxes are clicked</view>
<label>
<checkbox>Check me</checkbox>
<checkbox>Not checked</checkbox>
<checkbox>Not checked</checkbox>
<checkbox>Not checked</checkbox>
<view>
<text>Click Me</text>
</view>
</label>
</view>
</view>