picker-view
Scroll picker embedded in page.
| Attribute Name | Type | Default | Description | Minimum Version |
| value | Number Array | the number indicates the index corresponding to the picker-view-column (starting from 0) | ||
| indicator-style | String | selected box style | ||
| onChange | EventHandle | trigger on scroll selection value change, event.detail = {value: Value}; value is an array, indicating the picker-view-column index in picker-view, starting from 0 |
Note: Only component can be placed inside. The other nodes will not be displayed. Do not place the component in the hidden or display none node. For the hiding requirement, use a:if to switch.
Do not:
copy
<view hidden><picker-view/></view>Recommend:
copy
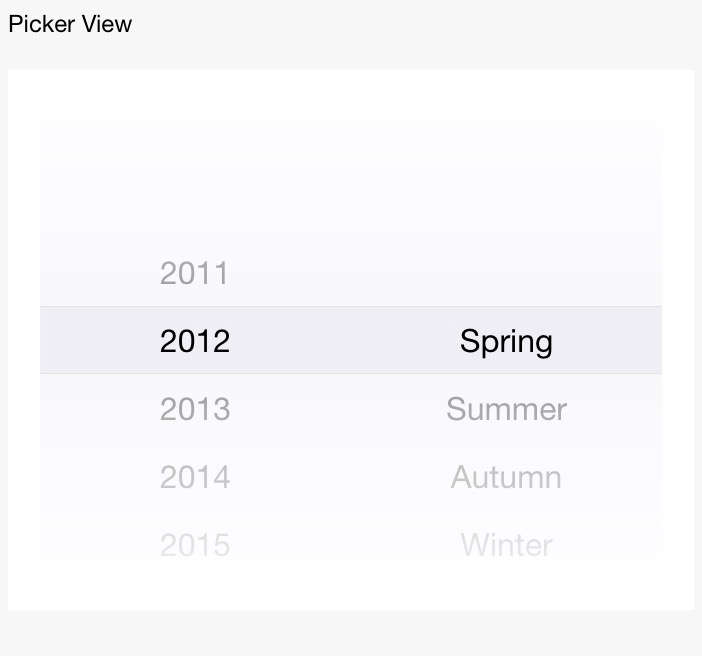
<view a:if="{{xx}}"><picker-view/></view>Screenshot

Sample Code
copy
<view class="pv-container">
<view class="pv-left">
<picker-view value="{{value}}" onChange="onChange">
<picker-view-column>
<view>2013</view>
<view>2014</view>
</picker-view-column>
<picker-view-column>
<view>Spring</view>
<view>Summer</view>
</picker-view-column>
</picker-view>
</view>
<view class="pv-right">
{{value}}
</view>
</view>copy
Page({
data: {},
onChange(e) {
console.log(e.detail.value);
this.setData({
value: e.detail.value,
});
},
});