Lifecycle
Lifecycle Function
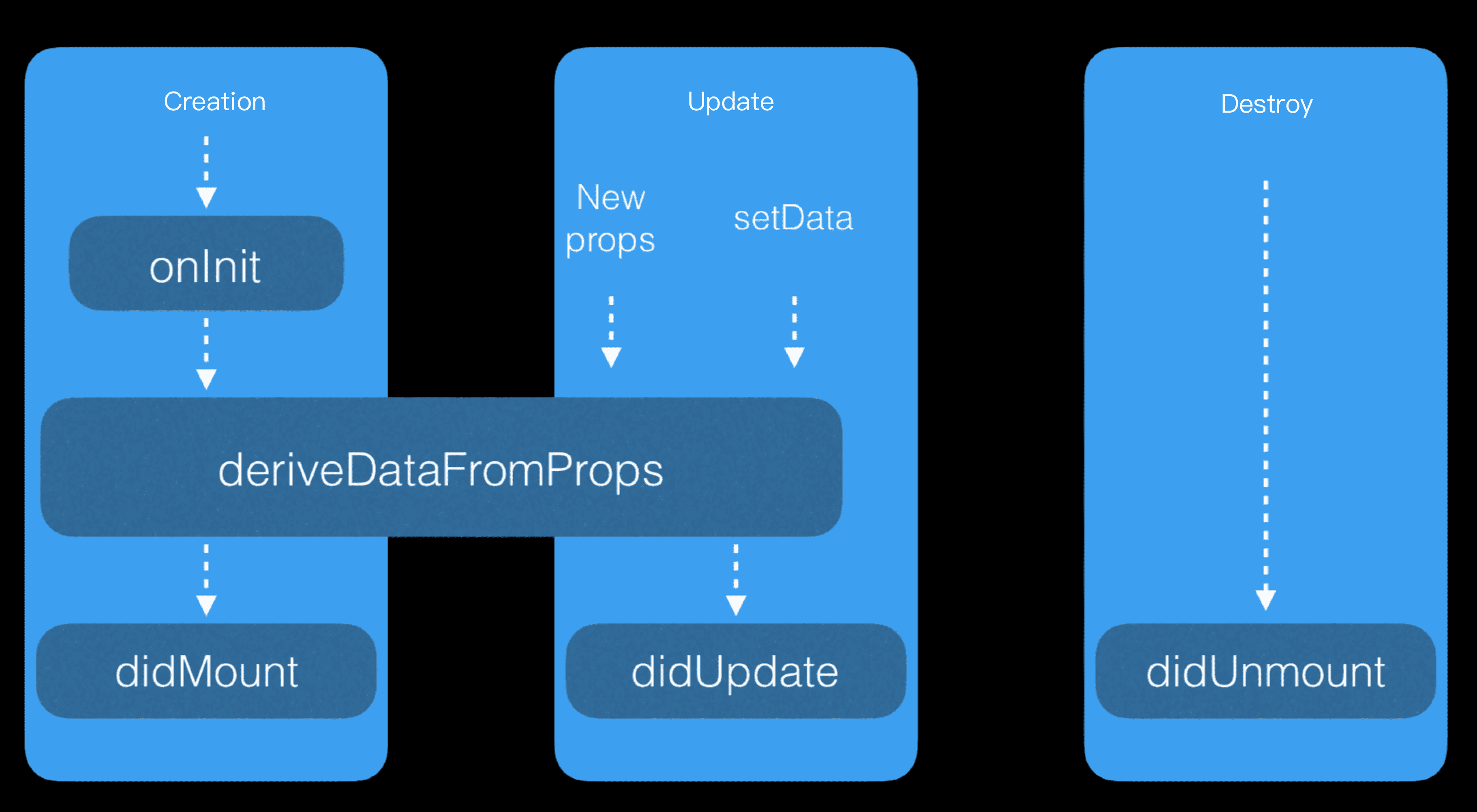
The lifecycle function of component is triggered by framework at special timing. Its detailed information is described in table below.
| Lifecycle | Parameter | Description |
| onInit | No | Trigger on component creation |
| deriveDataFromProps | nextProps | Trigger on component creation and before update |
| didMount | No | Trigger on component creation completion |
| didUpdate | (prevProps,prevData) | Trigger on component update completion |
| didUnmount | No | Trigger on component deletion |
onInit
The onInit is triggered on component creation. In onInit, it is possible to:
- Access such attributes as this.is, this.$id and this.$page
- Access this.data and this.props
- Access the custom attribute in component “methods”
- Call this.setData and this.$spliceData to modify data
Example 1:
// /components/counter/index.js
Component({
data: {
counter: 0,
},
onInit() {
this.setData({
counter: 1,
is: this.is,
});
},
})<!-- /components/counter/index.axml -->
<view>{{counter}}</view>
<view>{{is}}</view>When the component is rendered on the page, the page output is as below:
1
/components/counter/indexExample 2:
// /components/counter/index.js
Component({
onInit() {
this.xxx = 2;
this.data = { counter: 0 };
},
})<!-- /components/counter/index.axml -->
<view>{{counter}}</view>When the component is rendered on the page, the page output is as below:
0deriveDataFromProps
The deriveDataFromProps is triggered on component creation and update. In the deriveDataFromProps, it is possible to:
- Access such attributes as this.is, this.$id and this.$page
- Access this.data and this.props
- Access the custom attribute in component “methods”
- Call this.setData and this.$spliceData to modify data
- Use the nextProps parameter to get the props parameter to be updated
Sample code:
Note
In this example, click the + button, and the counter on the page remains unchanged till the pCounter value is greater than 5.
// /components/counter/index.js
Component({
data: {
counter: 5,
},
deriveDataFromProps(nextProps) {
if (this.data.counter < nextProps.pCounter) {
this.setData({
counter: nextProps.pCounter,
});
}
},
})<!-- /components/counter/index.axml -->
<view>{{counter}}</view>// /pages/index/index.js
Page({
data: {
counter: 1,
},
plus() {
this.setData({ counter: this.data.counter + 1 })
},
})<!-- /pages/index/index.axml -->
<counter pCounter="{{counter}}" />
<button onTap="plus">+</button>didMount
The didMount is the callback after the initial renderof the custom component. Now the page has been rendered, and usually server end data is requested.
Sample code:
Component({
data: {},
didMount() {
let that = this;
my.httpRequest({
url: 'http://httpbin.org/post',
success: function(res) {
console.log(res);
that.setData({name: 'xiaoming'});
}
});
},
});didUpdate
The didUpdate is the callback after the update of custom component. It is called whenever the component data changes.
Sample code:
Component({
data: {},
didUpdate(prevProps, prevData) {
console.log(prevProps, this.props, prevData, this.data);
},
});Note:
- Internal call of this.setData in the component triggers didUpdate
- External call of this.setData triggers didUpdate, too
didUnmount
The didUnmount is the callback after the custom component deletion. It is called whenever the component instance is unloaded from the page.
Sample code:
Component({
data: {},
didUnmount() {
console.log(this);
},
});Component Lifecycle Illustration